Les gens ordinaires visitent votre magasin et partent parce qu'ils ne trouvaient pas ce qu'ils voulaient.
Vous avez besoin de plus de meilleurs classements sur Google. Les gens doivent pouvoir accéder au produit qu'ils veulent et vous faire suffisamment confiance pour acheter. Ton UX e-commerce (expérience utilisateur) devrait se concentrer sur le renforcement de la confiance de votre visiteur en l'aidant à atteindre ses objectifs.

Selon Nielson Norman Group, une société de recherche sur l'expérience utilisateur, il y a plus de 800 meilleures pratiques pour la convivialité du commerce électronique. À moins que vous n'ayez des milliards de dollars à dépenser pour le développement, vous ne respecterez pas toutes les directives. Cet article est rempli de conseils et d'exemples pour que vous puissiez améliorer votre conception UX de commerce électronique et obtenez plus de conversions.
Décomposons les meilleures pratiques de base par type de page. Consultez cet article pour obtenir des conseils sur ux mobile.
Page d'accueil Conseils UX qui renforcent la confiance en un coup d'œil
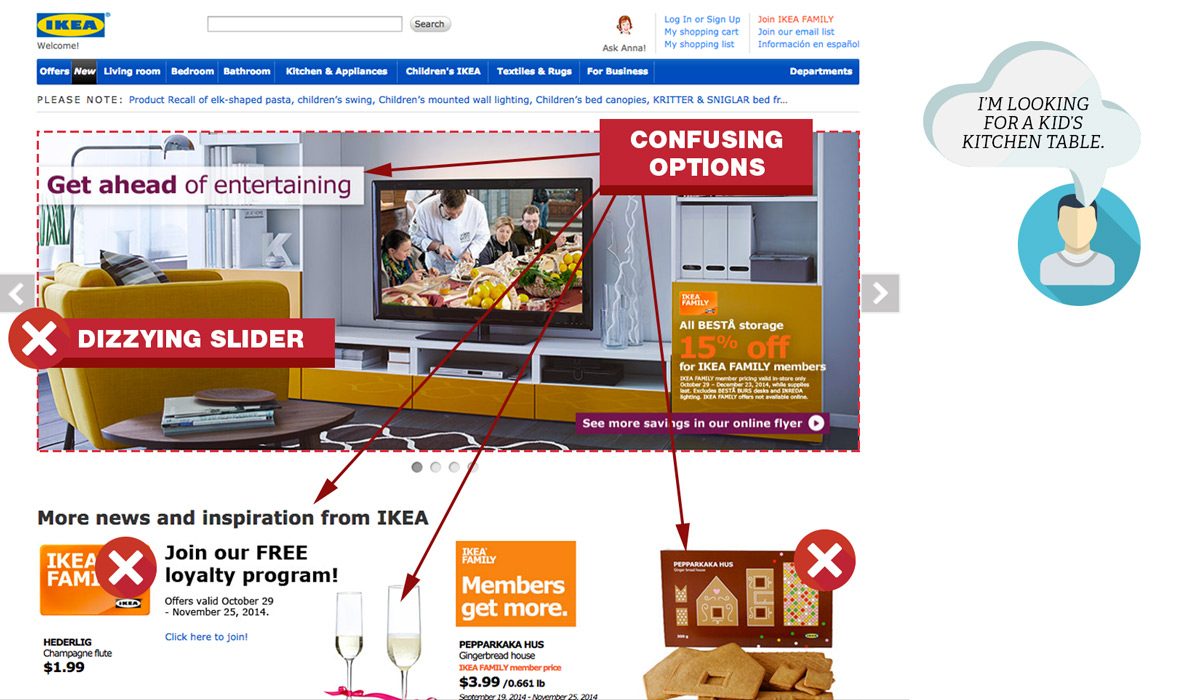
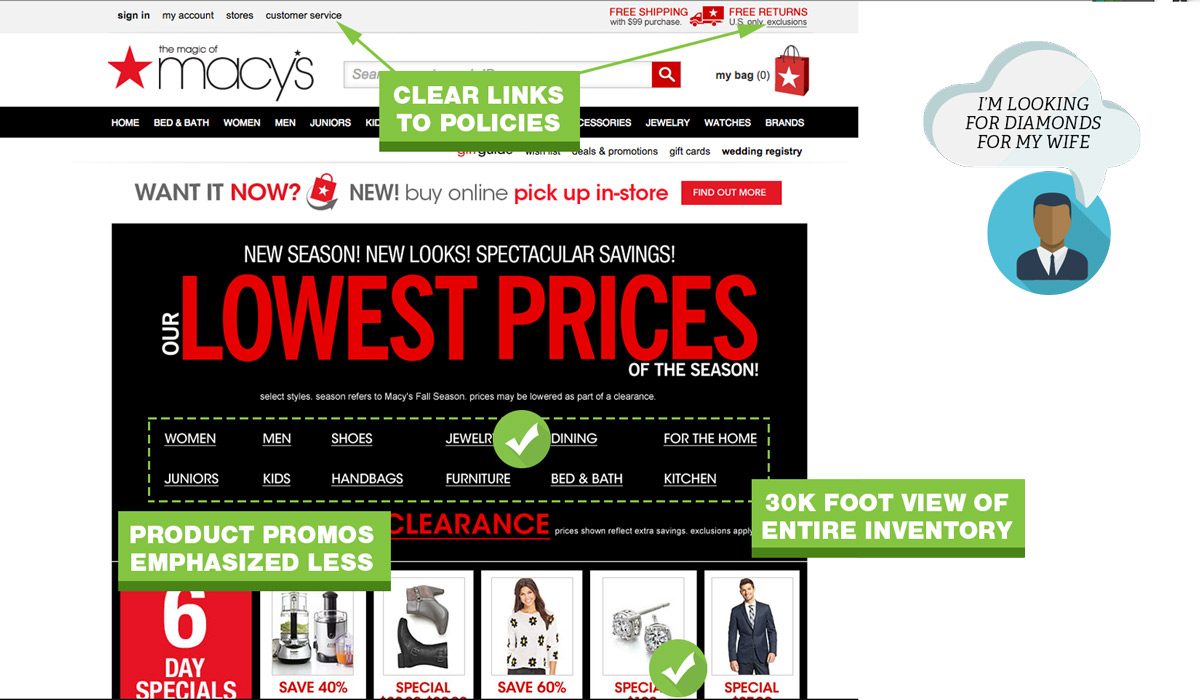
Votre page d'accueil reçoit le plus de trafic. Faites en sorte qu'il soit évident que vous vendez des produits. Considérez votre page d'accueil comme la vitrine de votre boutique. Pensez à Macy's sur Magnificent Mile. Habillez votre page d'accueil avec vos meilleurs produits et images. Une chose que vous ne voyez jamais chez Macy's, ce sont différentes robes qui défilent une par une dans la vitrine. Je parle ici des curseurs. Si vous devez les utiliser, assurez-vous qu'ils sont convivial.
Meilleures pratiques de la zone des héros
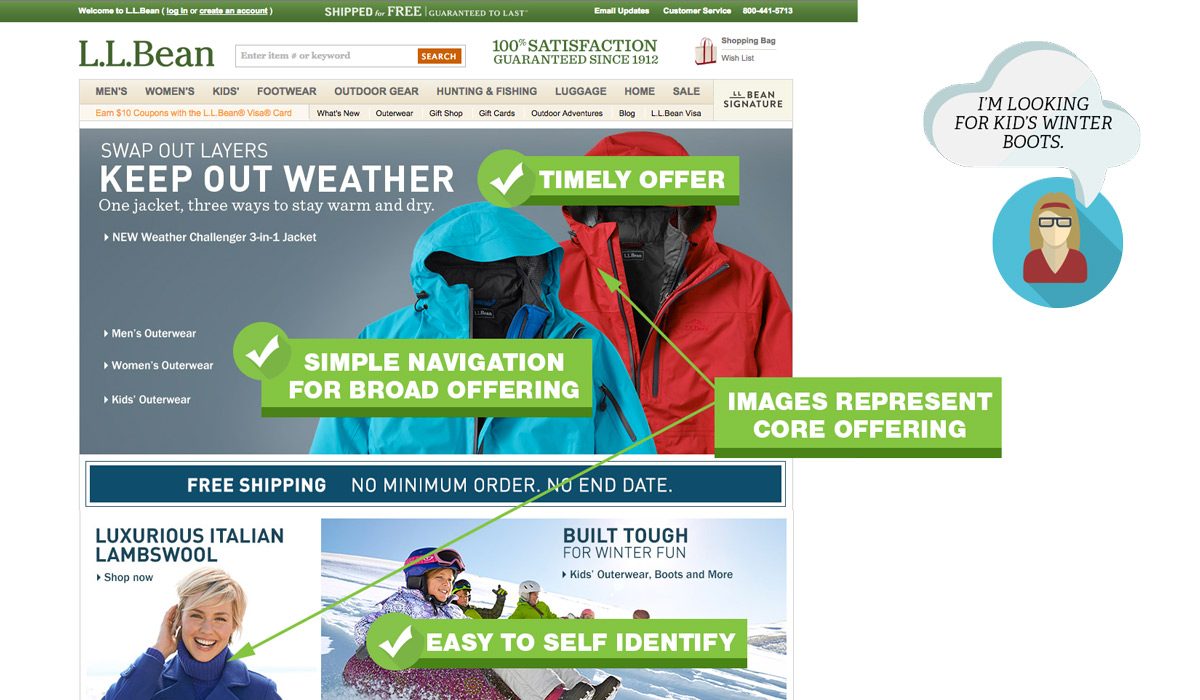
Votre zone de héros (également appelée zone en vedette) est l'immobilier le plus visible sur votre page d'accueil. Vous n'avez que 50 millisecondes pour laisser une bonne impression, voici comment le faire compter.

À faire dans la zone des héros
- Utilisez un design simple et épuré. Utilisez le moins de mots possible.
- Éliminer tout ce qui n'a pas d'impact. Par exemple, vos articles de blog récents.
- Utilisez des files d'attente visuelles comme des couleurs ou des flèches pour attirer l'attention sur un seul appel à l'action.
- Facilitez l'identification des personnes. Vendez-vous des vestes chères pour les femmes ?

À ne pas faire dans la zone des héros
- Décorer. Les tourbillons, les étincelles et autres symboles sans signification ajoutent à la charge cognitive et distraient vos clients.
- Avoir du contenu obsolète comme des promotions de la semaine dernière ou même du mois dernier. Vous perdrez instantanément votre crédibilité.
- Encombrez la zone avec trop de messages ou de promotions.
- Avoir un curseur ou un carrousel qui avance automatiquement.
- Mettez en avant un produit qui n'est pas représentatif de votre mix global.
Navigation sur la page d'accueil
Lorsque les gens visitent votre site, vous voulez les aider à trouver ce pour quoi ils sont venus. Selon l'expert en conversion, Tim Ash, l'objectif principal de votre page d'accueil est de fournir une navigation au niveau des catégories. Suivez ces conseils pour aider les visiteurs à trouver ce qu'ils recherchent.

Navigation sur la page d'accueil
- Donnez aux visiteurs une "vue de 30,000 pieds" de ce que votre site vend afin qu'ils puissent accéder à des catégories spécifiques.
- Ajoutez vos outils ou guides d'achat les plus utilisés.
- Fournissez des liens vers la politique de retour, le service client, les pages d'expédition et de confidentialité.
Navigation sur la page d'accueil
- Supposons que vous savez ce que les gens recherchent.
- Brouillez toutes les catégories et sous-catégories sur votre page d'accueil.
- Poussez les promotions au niveau des produits. Si vous n'avez que quelques produits, vous pouvez ignorer cela.
- Utilisez des photos d'archives génériques. Cela crie à l'inauthenticité.
Navigation : la base de l'expérience utilisateur
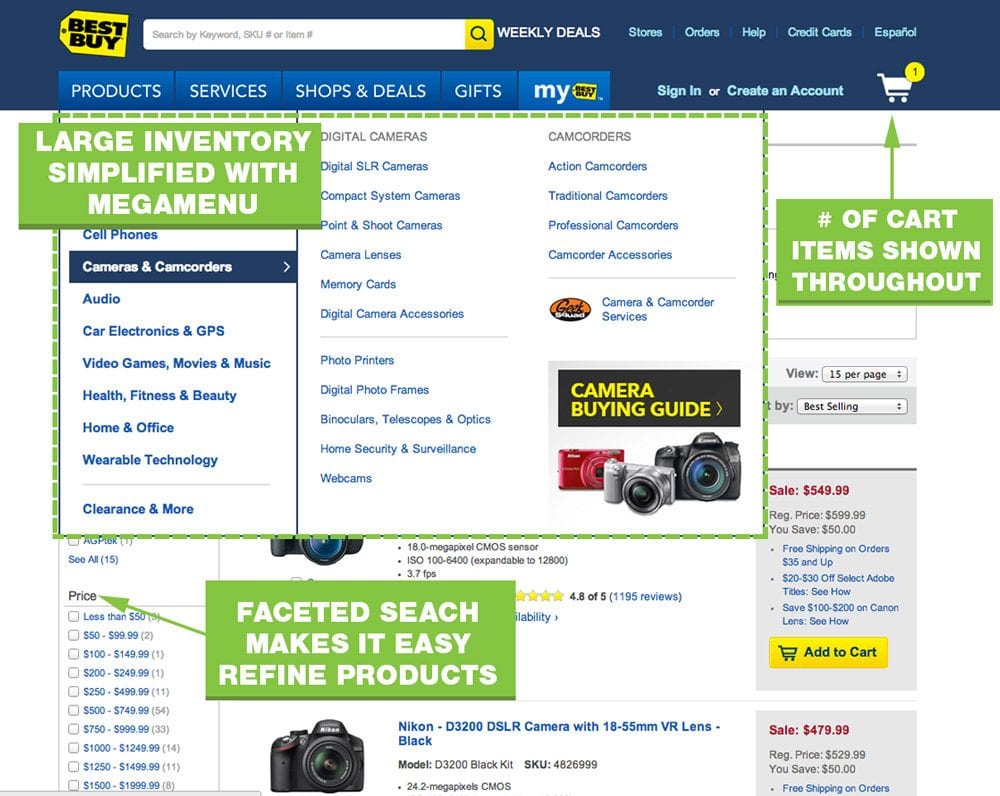
La navigation est essentielle lorsque vous avez beaucoup de catégories, de produits variables ou de produits avec de nombreuses options. Rien n'est plus frustrant qu'un menu encombrant. Plus vite les gens peuvent trouver ce qu'ils veulent, plus vite vous pouvez les faire passer au processus de paiement.
Le but d'un menu de navigation est d'amener les gens là où ils veulent aller. Voici une ventilation de ce que vous devriez aborder :

À faire dans le menu de navigation principal
- Limitez le menu supérieur à 7 choix.
- Utilisez une navigation secondaire en haut à droite pour des éléments tels que "Contactez-nous"
- Utilisez un menu multi-colonnes qui organise les catégories et les sous-catégories.
- Affichez des images de haute qualité de votre produit.
- Faites ressortir votre menu de navigation avec des couleurs contrastées.
- Croisez les produits dans plusieurs catégories. Quelqu'un à la recherche d'une clé USB peut regarder sous Ordinateur portable, Accessoires ou Ordinateurs.

Menu de navigation principal
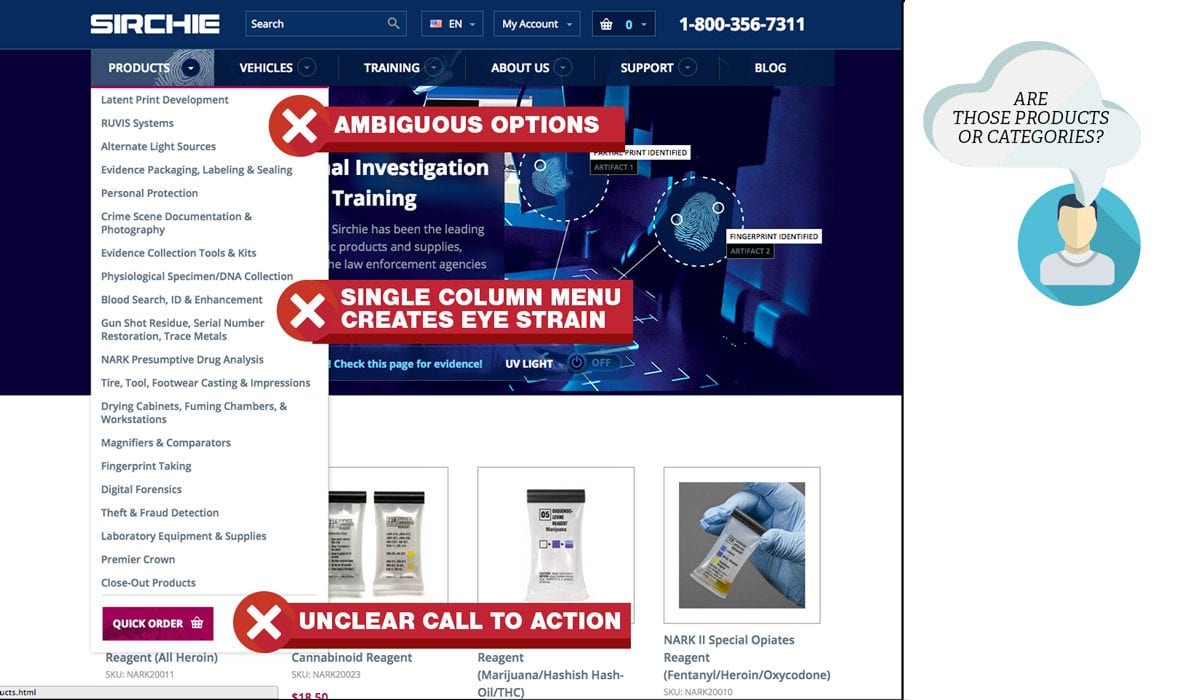
- Ayez une seule liste déroulante qui occupe une longue colonne.
- Afficher le lien des pages de catégories vides vers la navigation principale.
- Surclasser les produits. S'il n'y a qu'un seul produit dans une (sous-)catégorie, supprimez la catégorie et reclassez le produit.
- N'utilisez pas d'options vagues comme « plus ».
Menus du panier
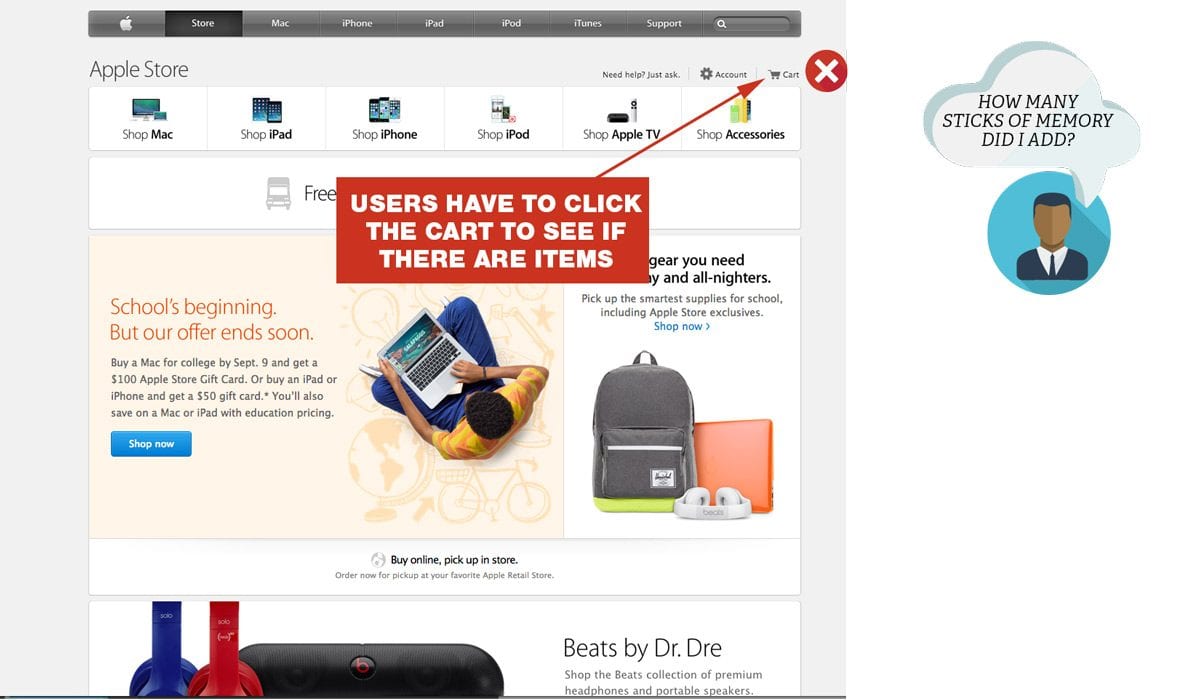
Un menu de panier est probablement le dernier bouton sur lequel un utilisateur cliquera avant de retirer sa carte de crédit. Ne regardez pas cette petite icône.

À faire dans le menu du panier
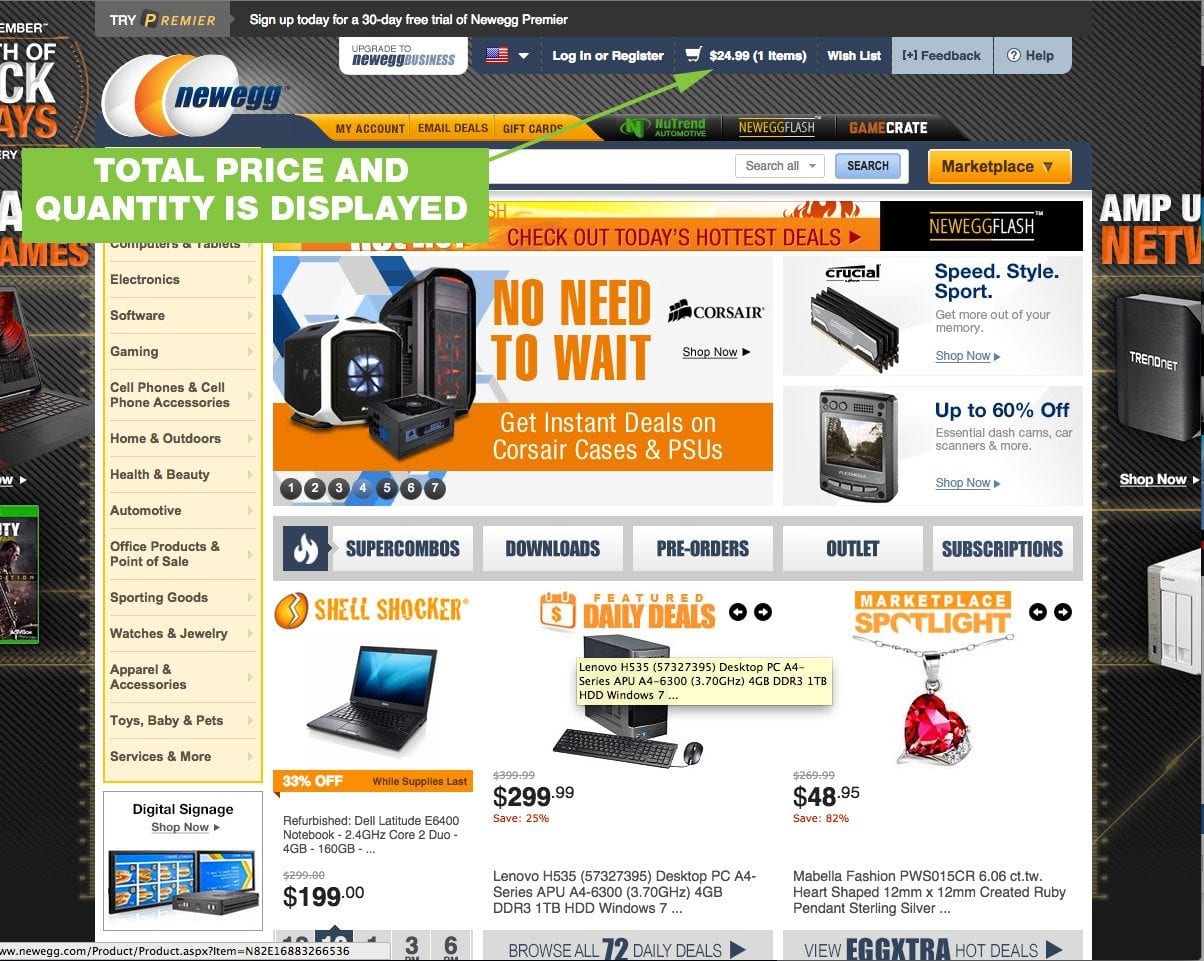
- Afficher le prix total et nombre d'articles dans le panier.
- Lien vers la page du panier où ils peuvent voir les détails de leur contenu

Menu du panier
- Remplacez un « mini chariot » par un chariot complet. Ton site de commerce électronique, a besoin d'une page de panier, pas seulement un widget de panier.
- Créez un lien direct vers une page de paiement qui n'affiche pas tous les détails des produits dans le panier.
Rechercher
De nombreux utilisateurs ignorent complètement le menu de navigation et s'appuient sur la recherche/recherche à facettes pour approfondir. La recherche à facettes peut se compliquer rapidement. Du point de vue du développement et des coûts, mais aussi du point de vue des utilisateurs. Suivez ces directives pour garder les choses simples et utiles.
Recherche à faire
- Utilisez une zone de champ de texte ouvert en haut de chaque page.
- Utilisez la recherche à facettes lorsqu'il y a plus de 20 produits dans une catégorie.
- Filtrer par prix, couleur, taille sont des options de recherche à facettes de base.
Rechercher à ne pas faire
- Utilisez le texte de remplissage sur l'entrée de recherche. Laissez-le vide ou dites "Rechercher".
- Utilisez des options de filtrage subjectif telles que "lourd" ou "léger".
Pages de catégorie : rapprochez-vous des acheteurs
Les pages de catégorie peuvent être un peu délicates. Vous voulez vous assurer que le contenu n'est pas trop mince. Des zones de texte supplémentaires peuvent faire des merveilles avec les classements Google, mais trop de texte peut dérouter votre client.
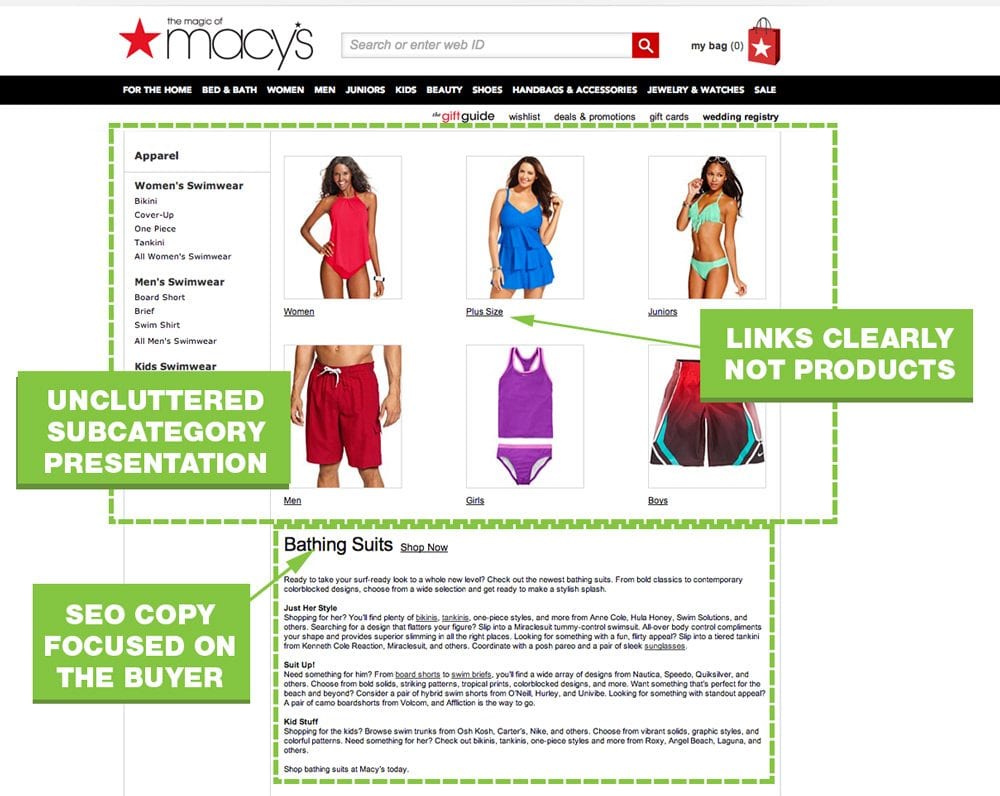
Compte tenu de la requête de recherche, "maillot de bain", le résultat de Macy's est très pertinent. Il est facile pour un utilisateur d'affiner davantage ce qu'il recherche.
Gardez la navigation dans les catégories sans encombrement
Soyez sélectif quant aux sous-catégories que vous présentez sur votre page de catégorie. Macy's aurait pu montrer des photos de maillots de bain roses, de maillots de bain noirs, d'une pièce, de deux pièces, etc. Si toutes les options étaient présentées, les acheteurs seraient paralysés par le nombre d'options. Vous ne voulez pas non plus que les gens confondent votre page de catégorie avec une mauvaise page de liste de produits.

Navigation dans les catégories
- Utilisez beaucoup d'espace blanc et un texte limité.
- Décrivez les sous-catégories en aussi peu de mots que possible, mais soyez précis.
- Utilisez des images pour représenter les sous-catégories principales de manière appropriée.
- Utilisez uniquement du texte pour représenter les catégories moins populaires.
- Ayez une catégorie parent si vous utilisez un méga ou un menu déroulant.

Navigation dans les catégories
- Montrez des images non pertinentes.
- Ne vous fiez qu'au texte.
- Utilisez du texte en plusieurs couleurs.
- Poussez fortement les promos.
- Utilisez les noms de produits pour les sous-catégories.
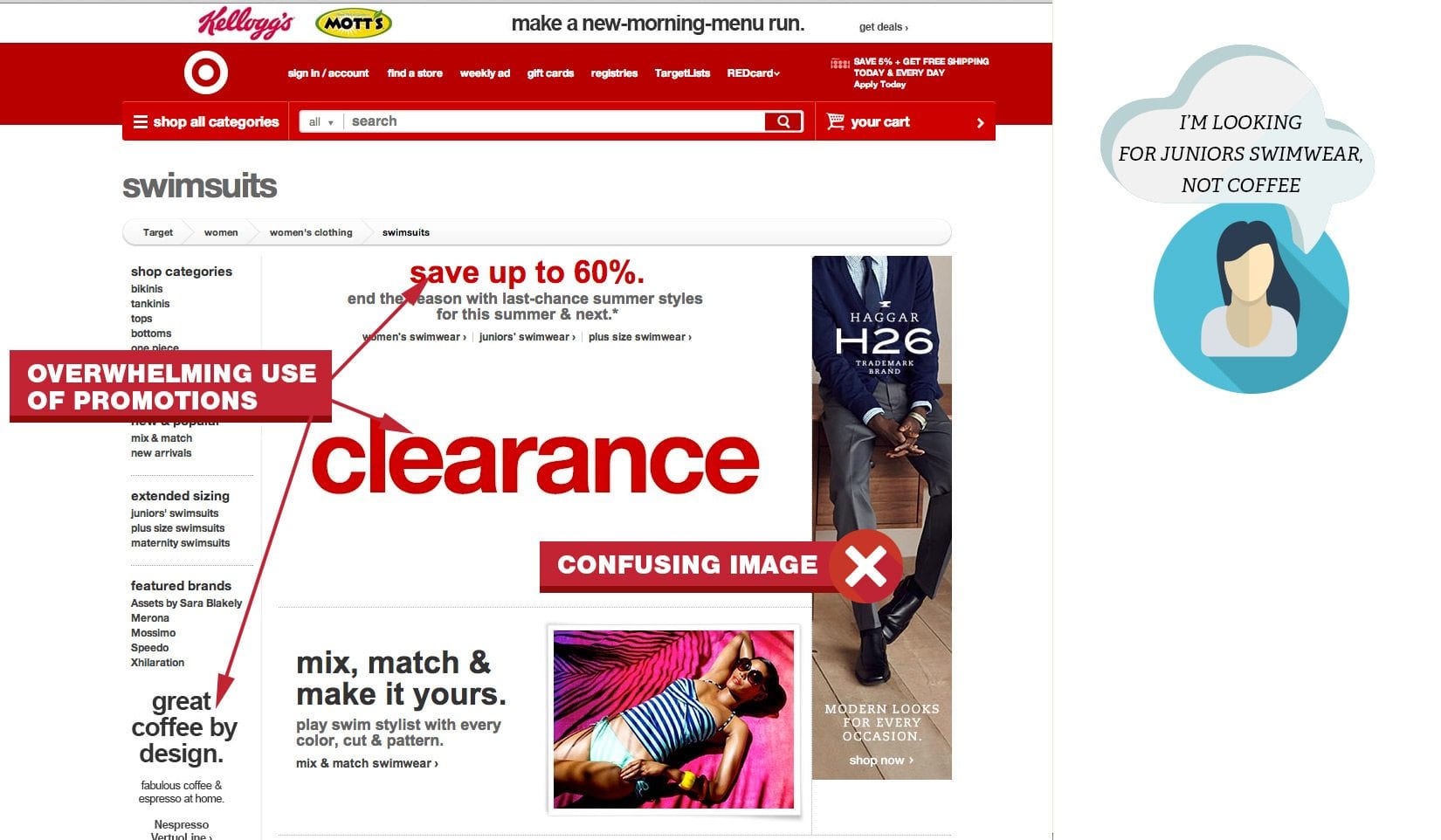
Sur le site Web de Target. il faut chercher très fort pour trouver des "maillots de bain juniors".
Contenu de la page de catégorie
Les pages de catégorie n'ont pas besoin d'être minces sur le contenu. Recherche de mots clés peut vous aider à comprendre les questions brûlantes des acheteurs. Utilisez ces mots clés pour répondre aux questions courantes sur votre gamme de produits.
Contenu de la page de catégorie
- Concentrez-vous sur les besoins de votre acheteur.
- Utilisez mots clés sémantiques pour compléter votre mot-clé principal.
- Adressez les FAQ liées à la catégorie.
Contenu de la catégorie
- Placez de gros blocs de texte en haut de la page.
- Utilisez votre mot-clé principal encore et encore.
- Utilisez des images non pertinentes. Pouvez-vous croire la photo d'un costume d'homme sur la page des maillots de bain de Target ?
- Mettez du texte dans les images.
Pages de listes de produits : informez et renforcez la confiance
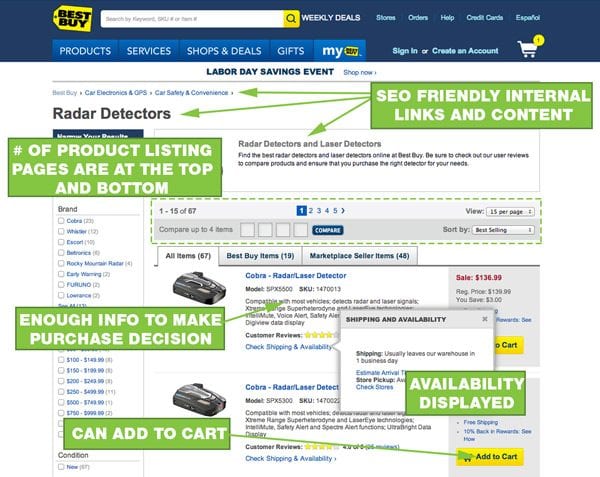
Je suis choqué de voir combien de pages de liste de produits sont minces sur le contenu. Les pages de liste de produits riches en contenu et conviviales de Best Buy se classent constamment en tête. Leur page illustre de nombreuses bonnes pratiques. La page de liste des produits de Best Buy permet de convertir sans même visiter la page du produit. Les pages de listes de produits de commerce électronique doivent fournir des informations essentielles sur le produit telles que : l'image, le prix, les options et la disponibilité. Laissez ces pages faire de la vente pour vous.
Contenu SEO pour les pages de liste de produits
Une copie conviviale sera naturellement optimisée pour le référencement. Vous voulez que les gens (et Google) comprennent clairement le contenu de votre page. Vous voulez également éloigner doucement les gens de cette page s'ils ne voient pas ce qu'ils veulent.

Contenu SEO à faire
- Utilisez les mots-clés les plus pertinents et les moins difficiles dans le titre de votre page et la balise h1. En savoir plus sur la recherche de mots-clés.
- Utilisez des mots-clés supplémentaires dans un court résumé de la catégorie.
- Si des informations supplémentaires sont nécessaires, placez-les sous les listes de produits.
- Utilisez le fil d'Ariane pour aider les utilisateurs à naviguer et à distribuer le PageRank sur vos pages de catégorie.
- Afficher les prix et les options.
- Fournissez un aperçu du produit, s'il y a un bouton Ajouter au panier.
Contenu SEO à ne pas faire
- Ajoutez trop de contenu avant que les produits ne soient listés.
- Utilisez des noms mièvres ou figuratifs pour les produits. Si vous vendez des chaussures pour enfants, n'appelez pas les sandales marron "George".
Navigation dans les listes de produits
Une fois qu'un utilisateur a une idée de ce qu'il veut acheter, il achètera votre page de listes de produits. Expliquez clairement qu'ils ont plusieurs options et pages sur lesquelles magasiner. Vous voulez qu'ils continuent à chercher s'ils ne voient pas ce qu'ils veulent sur la première page.
Listes de produits Page Navigation À faire
- Afficher le nombre de pages avant et après les listes de produits.
- Afficher le nombre total de produits dans cette catégorie.
- Autoriser les utilisateurs à trier par : prix,
- Autoriser les utilisateurs à accéder à des pages spécifiques dans les résultats.
Navigation dans la page des listes de produits
- Incitez les utilisateurs à cliquer sur les flèches pour changer de page.
- Supposons que les gens remontent vers le haut ou cliquent sur le bouton "Afficher tout".
- Utilisez des photos de produits minuscules ou floues.
Pages produits : où SEO, UX et ventes se rencontrent
Les détails complets du produit sont essentiels. Pour le référencement et l'expérience utilisateur. Les liens internes stimulent le référencement et aident l'utilisateur à revenir à la page des listes de produits. UN conception de page de produit conviviale aura des informations essentielles sur le produit au-dessus du pli.
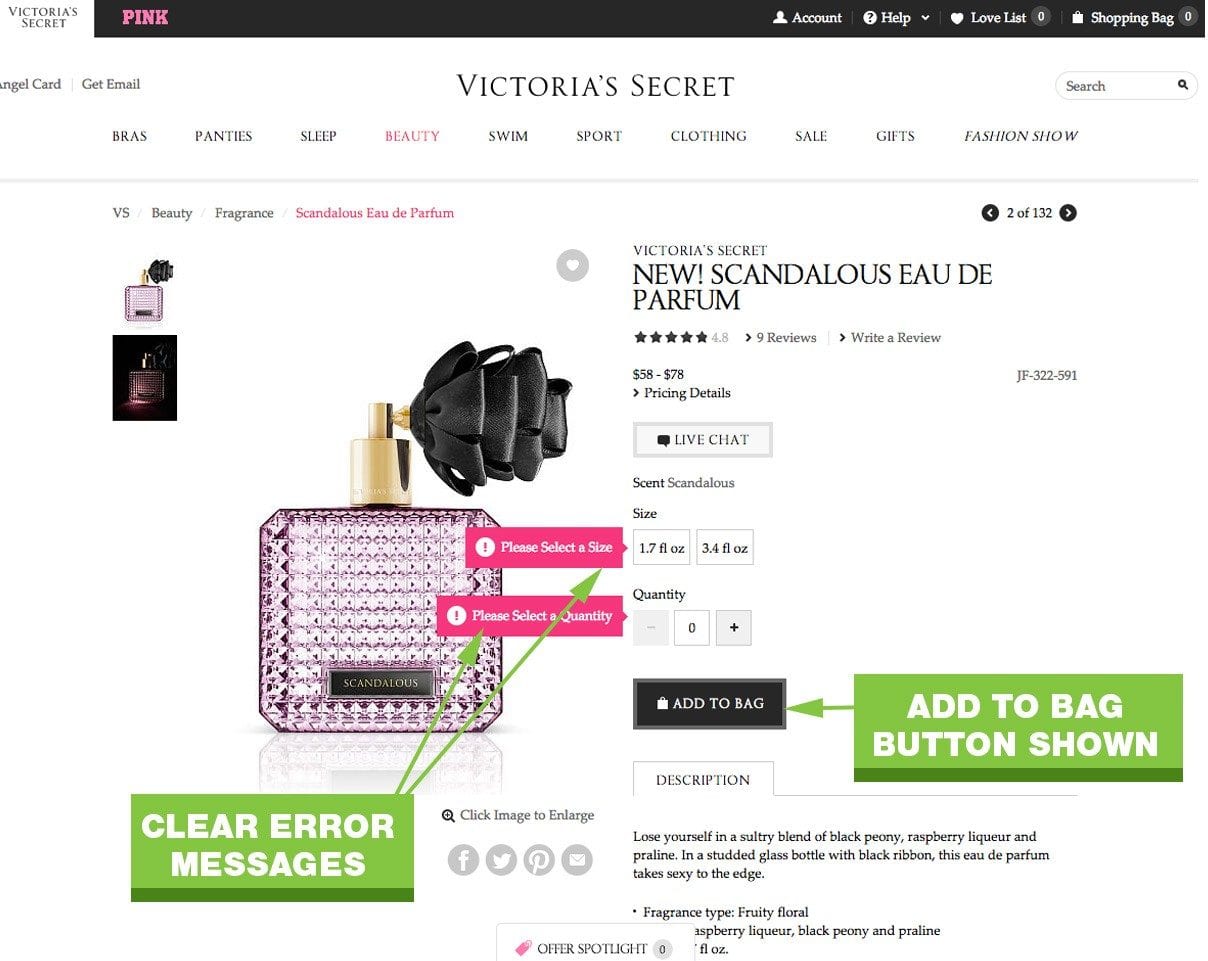
Les pages produits sont la viande de votre site, elles doivent être persuasif. Si votre client doit sélectionner une option avant d'ajouter au panier, affichez un message d'erreur lorsque le bouton "Ajouter au panier" est cliqué.
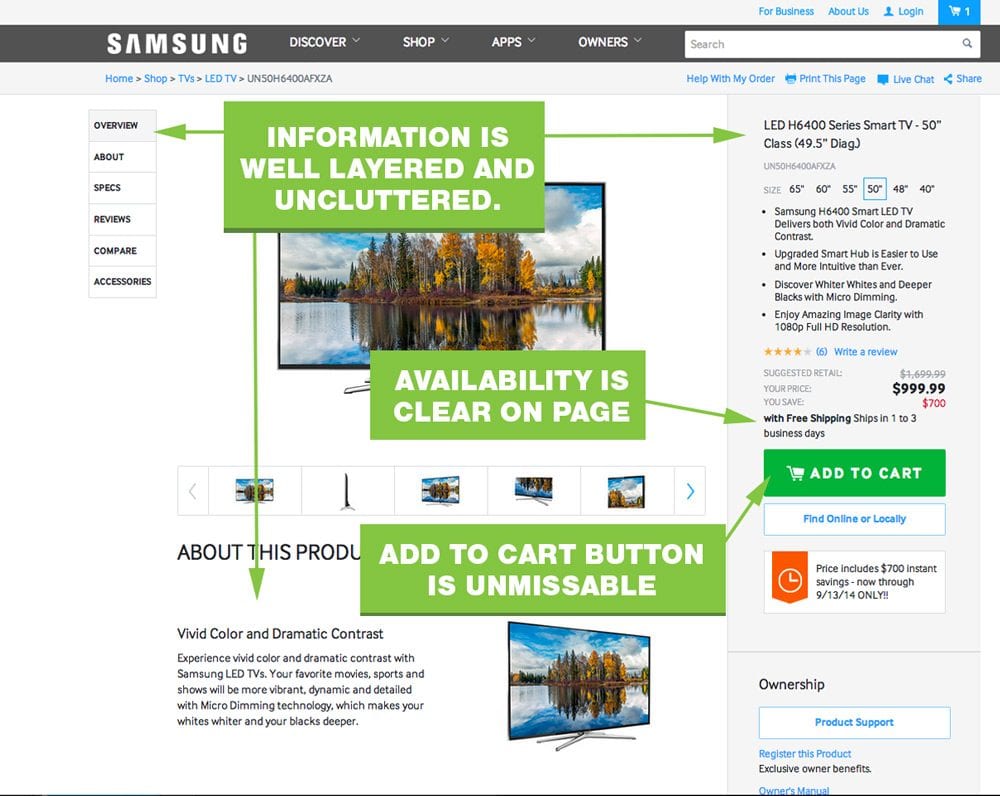
Superposition du contenu de la page produit
Votre page produit peut rapidement souffrir d'une surcharge d'informations. Vous voulez le bon niveau d'informations sur les produits pour les personnes qui savent déjà ce qu'elles veulent acheter, mais aussi pour les acheteurs qui ont besoin de tous les détails du produit. En superposant vos informations, vous pouvez répondre aux deux types d'acheteurs.


Superposition de contenu de la page produit
- Fournissez un bref résumé du produit en haut de la page ou à côté de la photo.
- Ajoutez une bordure ou un arrière-plan ombré à votre "zone d'action" - où les gens sélectionnent des options et cliquent sur votre bouton.
- Présentez les options de commande près du haut dans la zone d'action
- Ayez un fil d'Ariane sur les pages de produits.
- Mettez les détails du produit, les avis, les données, etc. sous l'image du produit et la zone CTA.

Superposition de contenu de la page produit
- Placez un gros bloc de texte près ou au-dessus du bouton CTA.
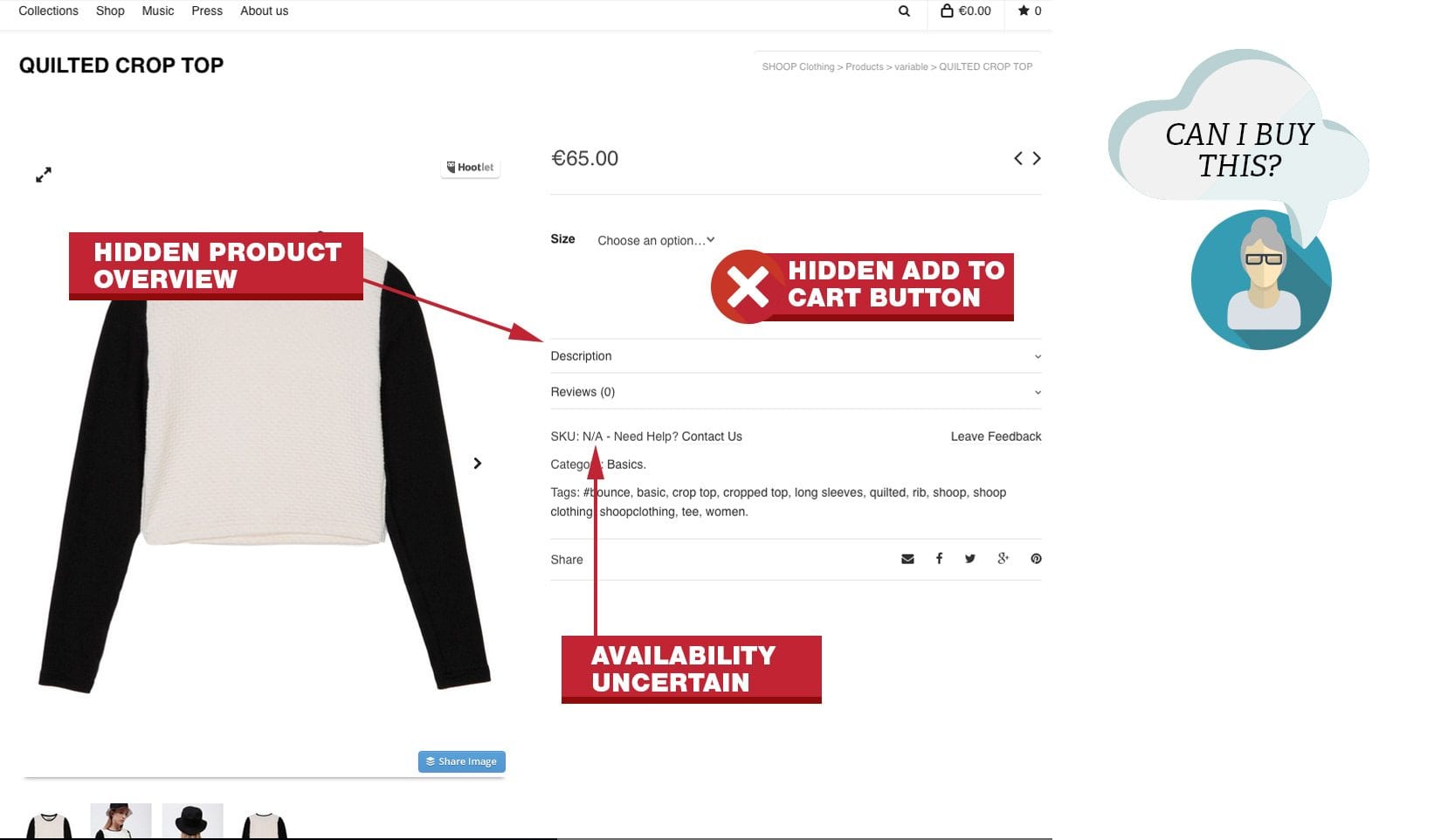
- Cachez votre bouton d'ajout au panier jusqu'à ce que quelqu'un fasse une sélection.
- Faites en sorte que les informations de disponibilité soient accessibles en un clic supplémentaire.
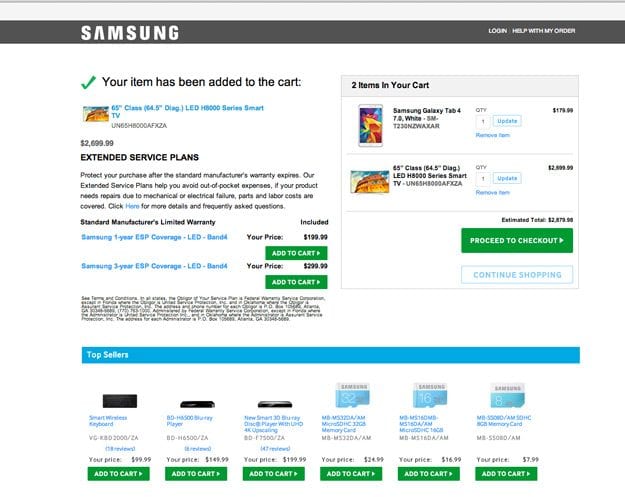
- Ayez un changement subtil lorsque quelqu'un clique sur votre bouton Ajouter au panier. Personnes sera manquez votre message "Ajouté avec succès".
Une erreur courante que j'ai vue avec de nombreux thèmes de commerce électronique WordPress était les boutons cachés "Ajouter au panier".

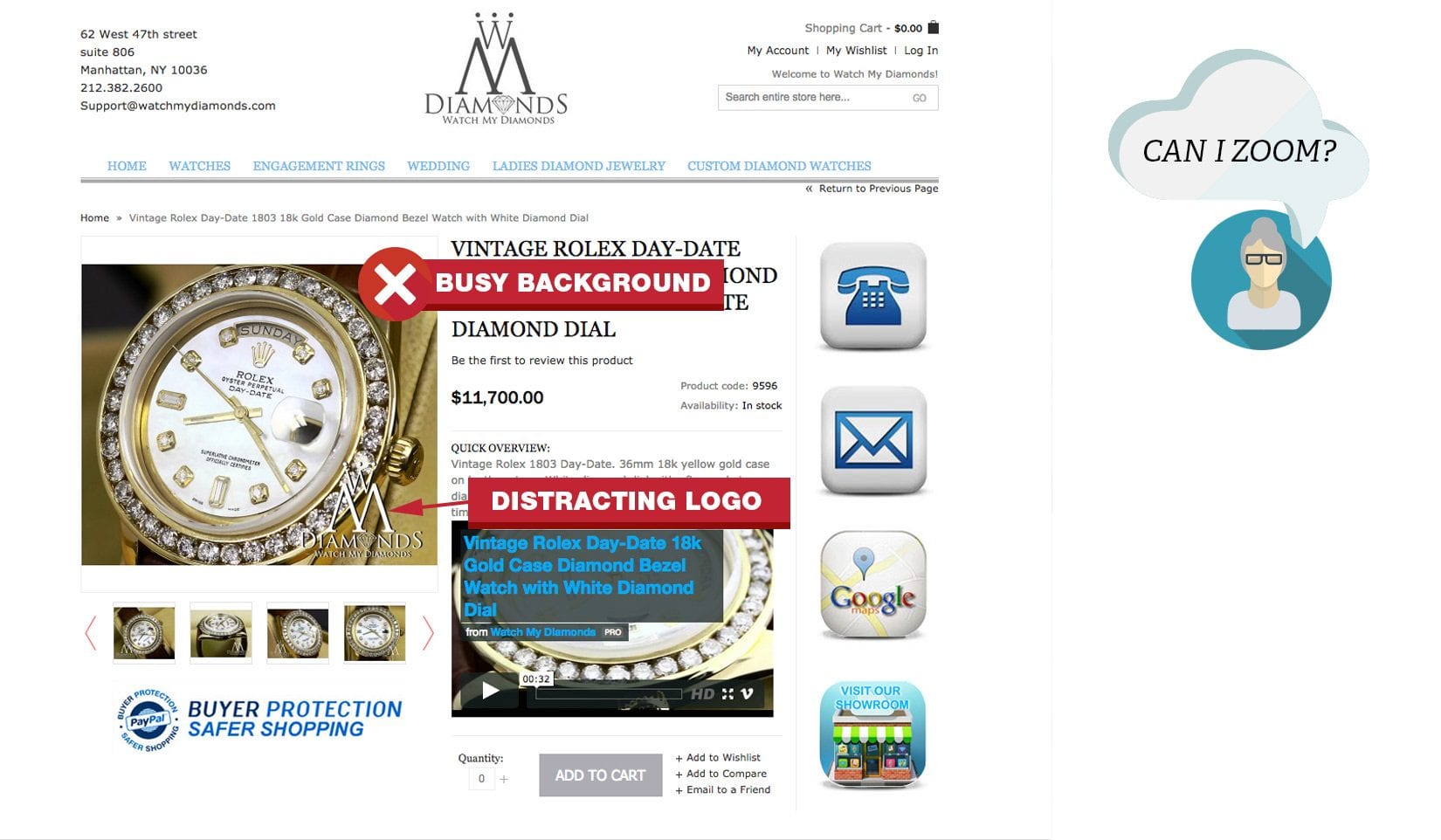
Images de la page produit
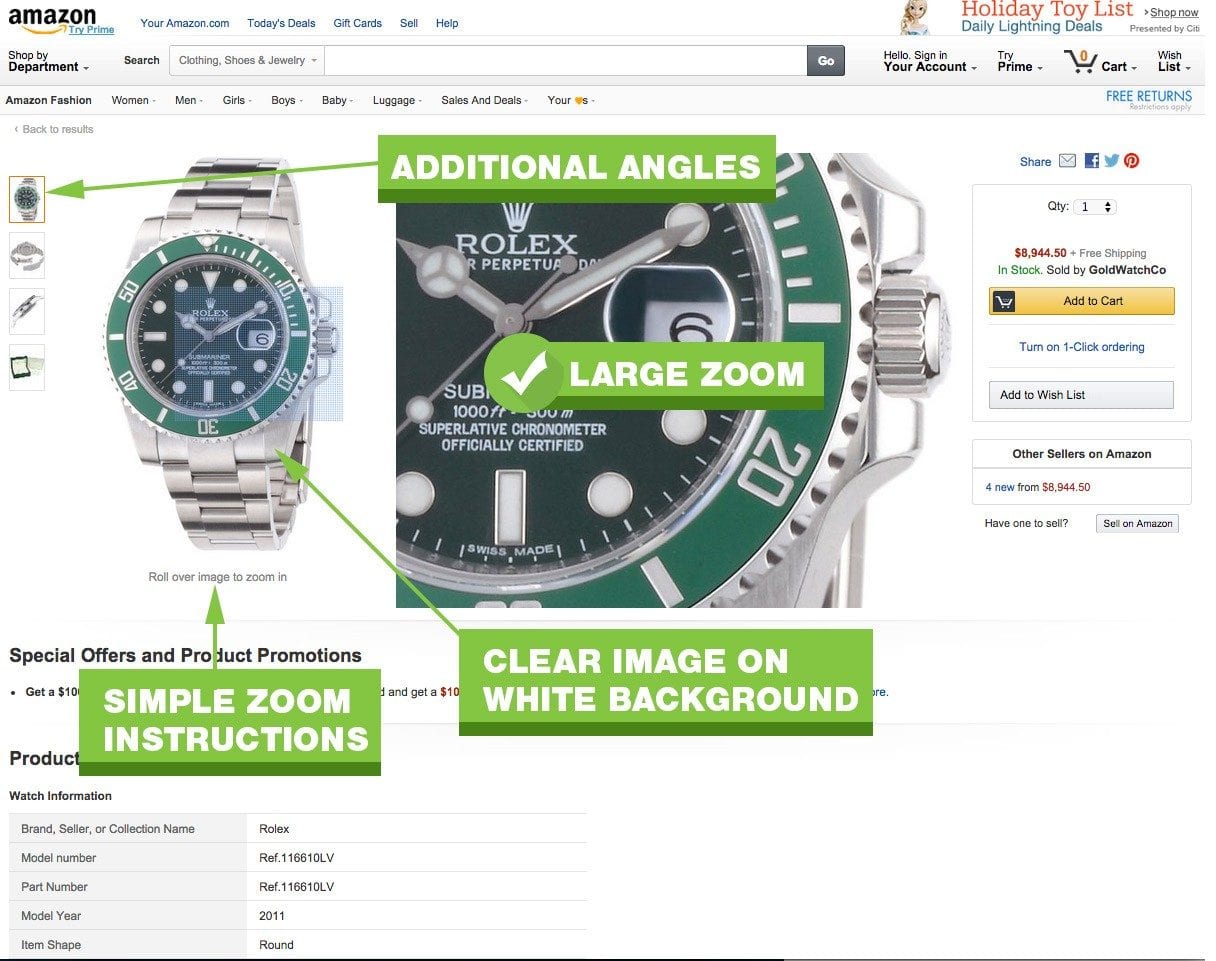
Les grandes photos et le zoom sont à peu près ce que votre acheteur peut obtenir sans toucher physiquement le produit. Des images floues et de mauvaise qualité donnent également aux produits une apparence de mauvaise qualité. Regarde ça un exemple, où des images de produits plus grandes et de meilleure qualité ont augmenté les conversions de plus de 300 %.

Images de la page produit
- Utilisez de grandes photos haute résolution sur fond blanc.
- Utilisez les fonctions de zoom pour permettre aux utilisateurs de voir les détails par eux-mêmes.
- Autoriser les utilisateurs à faire défiler les images d'avant en arrière.
- Fournissez des instructions claires indiquant que des images supplémentaires ou des fonctionnalités de zoom sont activées.
Images de la page produit
- Montrez des images « style de vie » ou votre produit. Afficher uniquement le produit.
- N'embrouillez pas vos photos avec des logos, des filigranes ou des arrière-plans.
- Forcez une image contextuelle pour voir plus de détails ou des photos supplémentaires.
Processus de paiement : conçu pour la confiance
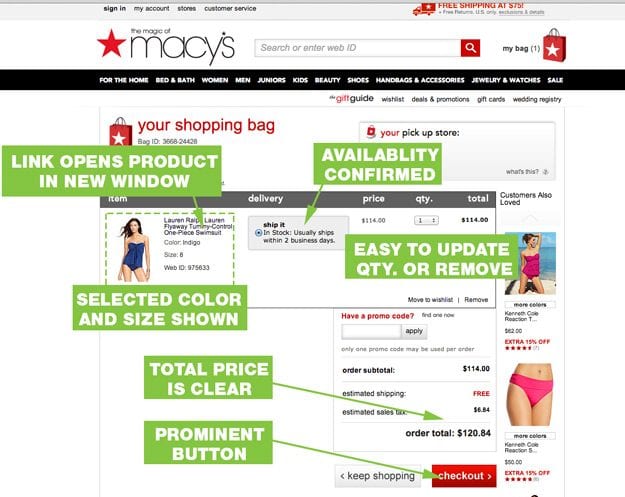
Votre processus de paiement doit être simple, logique et sans distraction. Ne le compliquez pas. La page du panier de Macy aborde bon nombre des points principaux. Le panier affiche les détails du produit avec des images, les prix, les taxes et des liens vers des pages de produits individuelles.
Page du panier
La première page de votre processus de paiement est la page de votre panier. Cette page réaffirme en détail ce qu'ils ont l'intention d'acheter. Cela les aide à renforcer la confiance dans votre magasin. Un âge de panier bien conçu vous aidera à réduire l'abandon de panier.

Page du panier
- Confirmez tout. Produit, taille, couleur, quantité, disponibilité, date d'expédition, livraison estimée.
- Permettez aux utilisateurs de revenir directement aux produits de leur panier.
- Facilitez la modification de la quantité ou la suppression de produits. Laissez les utilisateurs changer la quantité à 0 pour supprimer des produits ou cliquez sur un bouton "supprimer".
- Montrez une photo du produit, dans la couleur dans laquelle il a été commandé. Si votre client commande une veste noire et en voit une bleue à la caisse, il perd confiance.
- Faites en sorte que le bouton Continuer le paiement soit bien visible, mais permettez aux gens de continuer leurs achats.
- Afficher le prix total à la porte.
Présentation de la page du panier à soupe
- Demandez prématurément une carte de crédit ou une adresse e-mail. Laissez les gens confirmer ce qu'ils achètent.
- N'utilisez pas un bouton "Mettre à jour" pour supprimer des produits.
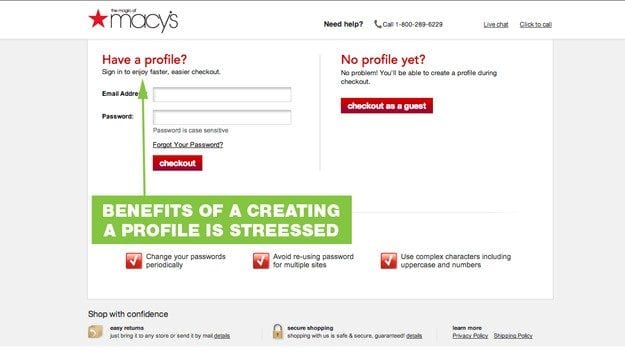
Page d'inscription
C'est le moment charnière où vous devez obtenir des informations de votre visiteur. Laissez les acheteurs passer à la caisse sans créer de compte. Les clients ne sont pas obligés de créer et de mémoriser un nouvel identifiant et un nouveau mot de passe, mais l'avantage de créer un compte est souligné. Notez la mise en page simple de la page. Le choix simple réduit la charge cognitive.

Page d'inscription
- Insistez sur les avantages de la création d'un compte.
- Utilisez une mise en page simple.
- Ne posez pas plus de 2 questions.
Page d'inscription
- Forcer les gens à créer un compte. Personne ne veut se souvenir d'un nouveau nom d'utilisateur et d'un nouveau mot de passe.
- Demandez prématurément une carte de crédit ou une adresse e-mail. Laissez les gens confirmer ce qu'ils achètent.
- N'utilisez pas un bouton "Mettre à jour" pour supprimer des produits.
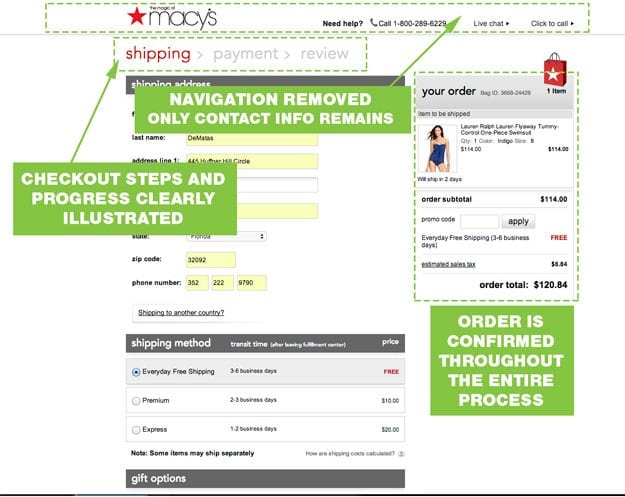
Page de validation de commande
Une fois que les acheteurs sont convaincus qu'ils commandent le bon produit auprès de la bonne entreprise (la vôtre), il est temps de commencer la fête.
Une fois que les utilisateurs ont commencé le processus de paiement, ils souhaitent finaliser l'achat le plus rapidement possible. Aidez-les à vous aider. Supprimez les distractions et rendez le processus aussi simple que possible. Ne leur faites pas ressaisir leur adresse ou deviner comment remplir le formulaire.

Page de paiement
- Demandez uniquement les informations minimales requises.
- Remplacez la navigation principale par une navigation « contact ».
- Gardez votre processus de paiement court et vos étapes claires et logiques.
- Afficher la progression pendant le processus de paiement.
- Permettez aux utilisateurs d'utiliser l'adresse de facturation comme adresse de livraison en un seul clic.
Page de paiement à ne pas faire
- Présentez de nouvelles informations ou de nouveaux choix.
- Forcer les gens à « rejoindre » ou à « devenir membre ».
- Faites en sorte que les gens ressaisissent les mêmes informations deux fois.
Comment votre site se compare-t-il ?
Vous n'avez pas besoin d'avoir un million de dollars pour créer une expérience d'achat positive. Aucune des grandes marques ci-dessus ne respecte les 800+ directives suggérées par Nielson Norman Group. Ne présumez pas que vos clients connaissent votre site comme vous. Suivez ces principes de base et vous inciterez Google et les clients à aimer votre site et à acheter chez vous.